
Layers are easy to work with. They can be created by using the "Draw Layer" icon in the Insert bar. Simply drag the cursor over the area where you want the layer to appear. You will be positioning your elements on the page by using the page's x and y coordinates but Dreamweaver defines them for you. You can resize the layer by dragging one of it's 8 handles or let it grow as you add content. You can use the Property inspector when you need to precisely control the size and placement of a layer. For instance you can type a value for the desired width in the W field and height in the H field or to position it precisely you can type a value in the L and T fields to set a distance from the left side and top of the page. You can also change it's location on the page by dragging the the tab on the top left corner. The layer can contain text, images, tables of data or anything else you can place in an html document. You can use rulers and grids or a background tracing image to help align your elements. A background color can be added to a layer using the layer Property Inspector. You can select a color using the color picker or type in the hexadecimal code for a color. You can insert an image on a layer by placing the cursor where you would like the image to be placed and going to "Insert" on the menu bar and choosing "Image". Browse to reach the location of your image. You can reduce the size of your image after you place it, but your page will load faster if it has been sized beforehand.
You can rename layers by double clicking the name in the layers panel. The stacking order of layers can be changed by dragging the layers into the desired order or in the last column, click the number of the layer who's order you want to change. Type a higher number than the existing number to move the layer up in the stacking order or type a lower number to move the layer down in the stacking order.
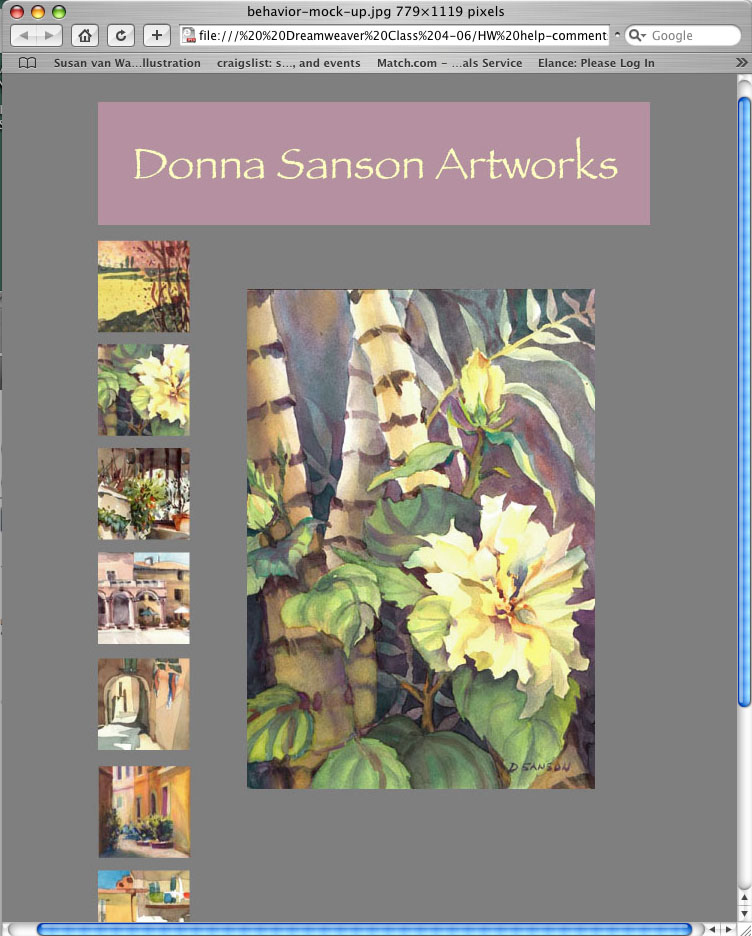
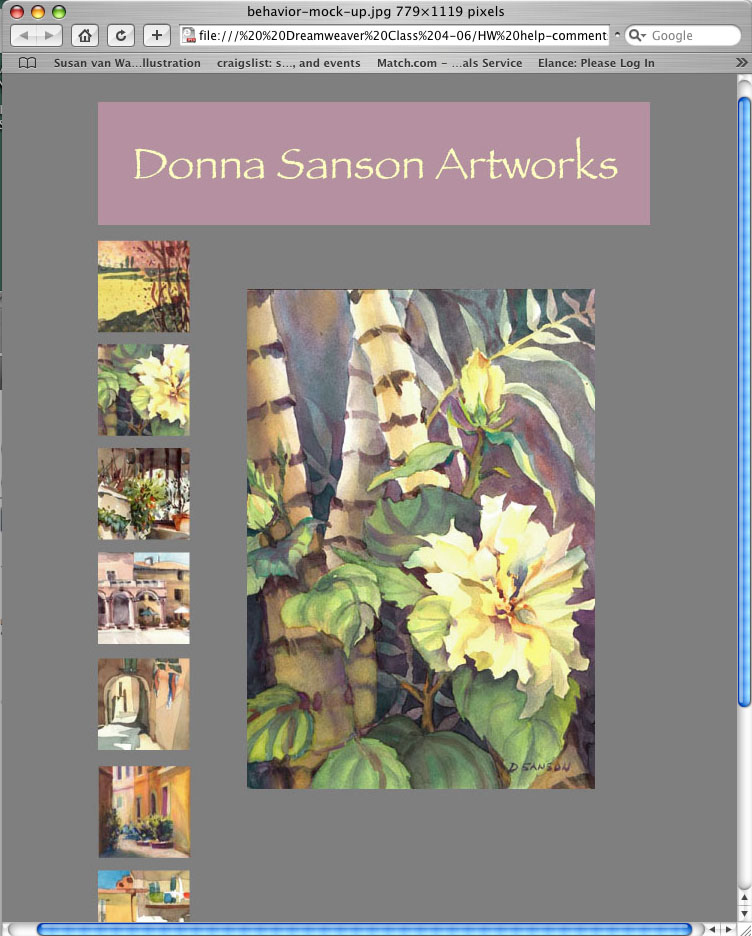
There are many behaviors that can be applied to a layer containing an image. One of the most dramatic behaviors is the Hide/Show behavior. This could be especially effective in creating a gallery of art or photos. Thumbnails of the images, perhaps details cropped into squares, can be lined up horizontally or vertically on the edge of the page and as the mouse goes over each one, a large version of the full image will appear in a central area of the page and then disappear as the mouse moves off of the thumbnail image.
To create this effect, first place the thumbnail images on the page in the desired positions. Then create a layer for each of the full size images positioning the top left corner of each in the same place or centering each image within a central frame or area, so that there is consistency of position when the images change.
Select each of the thumbnails in turn and set up the behaviors by selecting he "+" (Add behavior) sign at the top of the "Behaviors" panel. Then choose "Show/Hide layers" from the drop down menu which appears and in the box which appears next, select the layer corresponding to the thumbnail you have selected. Choose "show" from the buttons at the bottom of the window and hit OK. In the behaviors panel, "On load" will appear as the default in the "Attributes" column. Use the arrow button to expand the list of possible attributes and choose "On mouse over". Repeat these steps, choosing "Hide" and "On mouse out" and repeat again choosing "Hide" and leaving the default "On load". Set up these three Attributes and behaviors for all of the thumbnails in your gallery. As the user mouses over each thumbnail, it's full size image will appear in the central panel. A representation of this kind of Gallery appears below:

One disadvantage of using layers is that different browsers show them differently so one must check frequently to see how they will appear in the major browsers.
1. The Macromedia Dreamweaver Support Center, June 15 to June 19, 2006
http://www.adobe.com/support/dreamweaver/interactivity/using_layers/
2. Pearson Education, Sams Publishing
800 East 96th Street Indianapolis, Indiana, 46240, June 15 to June 19, 2006 http://www.samspublishing.com/articles/article.asp?p=354778&rl=1
3. Dreamweaver COIN 74 Class, Lessons 10 and 11, Marcia Ganeles and Robert Cormia, June 12 to 19, 2006.
http://www.fgamedia.org/faculty/rdcormia/COIN74/class10-layers.htm
http://fh.etudes.fhda.edu/etudes.cgi?request,dual_frame!cs_id,756898537!
Layers and Behaviors are very helpful aspects of CSS. I think I will use them often as they are effective tools in designing web sites, especially as they should continue to gain more widespread support from the major browsers.
Online instructioin: This self directed method of instruction works well for me as an alternate method of learning to classroom instruction as it allows flexibility in time and location. It is very challenging however both in using the system and in dealing with the course work and assignments. It requires a lot of perseverance. There is a lot to keep track of. I've often found it difficult to find information I need. Even though I print out the lessons, I often have a hard time finding exactly what I'm looking for. It's more difficult to ask questions than in a classroom setting partly because it takes longer to compose the question. Sometimes homework requirements are not easy to understand.
zzz hw